The John Maxwell Leadership Foundation
A groups-oriented, interactive learning experience managed by a regionally-partitioned admin website
Discovery, Ideation, Design, System Architecture, Integrations, Mobile Dev, Data Engineering, Analytics
Serverless, CRM, CMS, Data Pipeline, Data Warehouse, BI Visualization & More
iOS and Android apps
Regionally partitioned admin site
Localized in 5 languages
Used in +12 countries

Overview
The John Maxwell Leadership Foundation (JMLF) partnered with Make to help create and scale the future of their community transformation initiative. In addition to creating an interactive, groups-based learning experience, JMLF wanted to measure impact at the individual level and on broader geographical levels. The result has been a world-class suite of mobile apps powered by best-of-breed software with centralized data for reporting.
The Problem
How can JMLF accomplish its mission by providing resources to millions of people around the world? What if their PDF curriculum could be turned into an interactive, bite-sized learning experience? How can their 3 separate programs be powered by a single content delivery engine? Beyond just tracking digital engagement metrics, how can JMLF measure life transformation for individuals, regions and countries?
The Solution
The JMLF suite of apps enables adults + youth to journey through a groups-based transformation experience. Users interact with bite-sized lessons and engage through personal reflection questions + surveys. The admin tools provide tiered-based permissions for which data can be viewed per app, region and reporting-level. The web and mobile experiences are powered by a distributed system that is comprised of best-of-breed technologies.
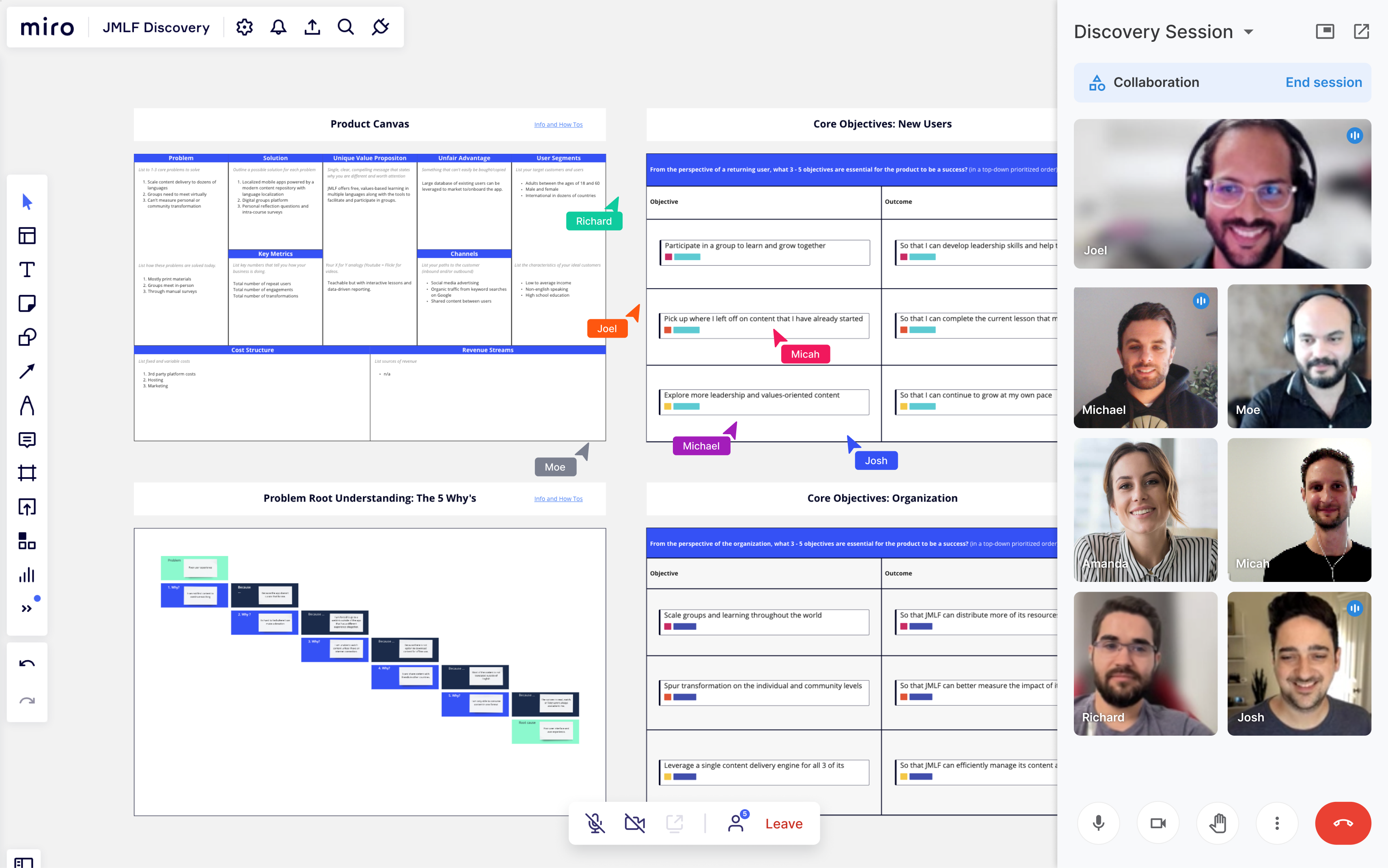
Discovery
Initial workshops focused on clarifying the vision, identifying the core problems, imagining solutions and aligning on a unique value proposition. Each problem was further broken down into human-centered objectives/outcomes that ultimately defined the core set of experiences and analytics.
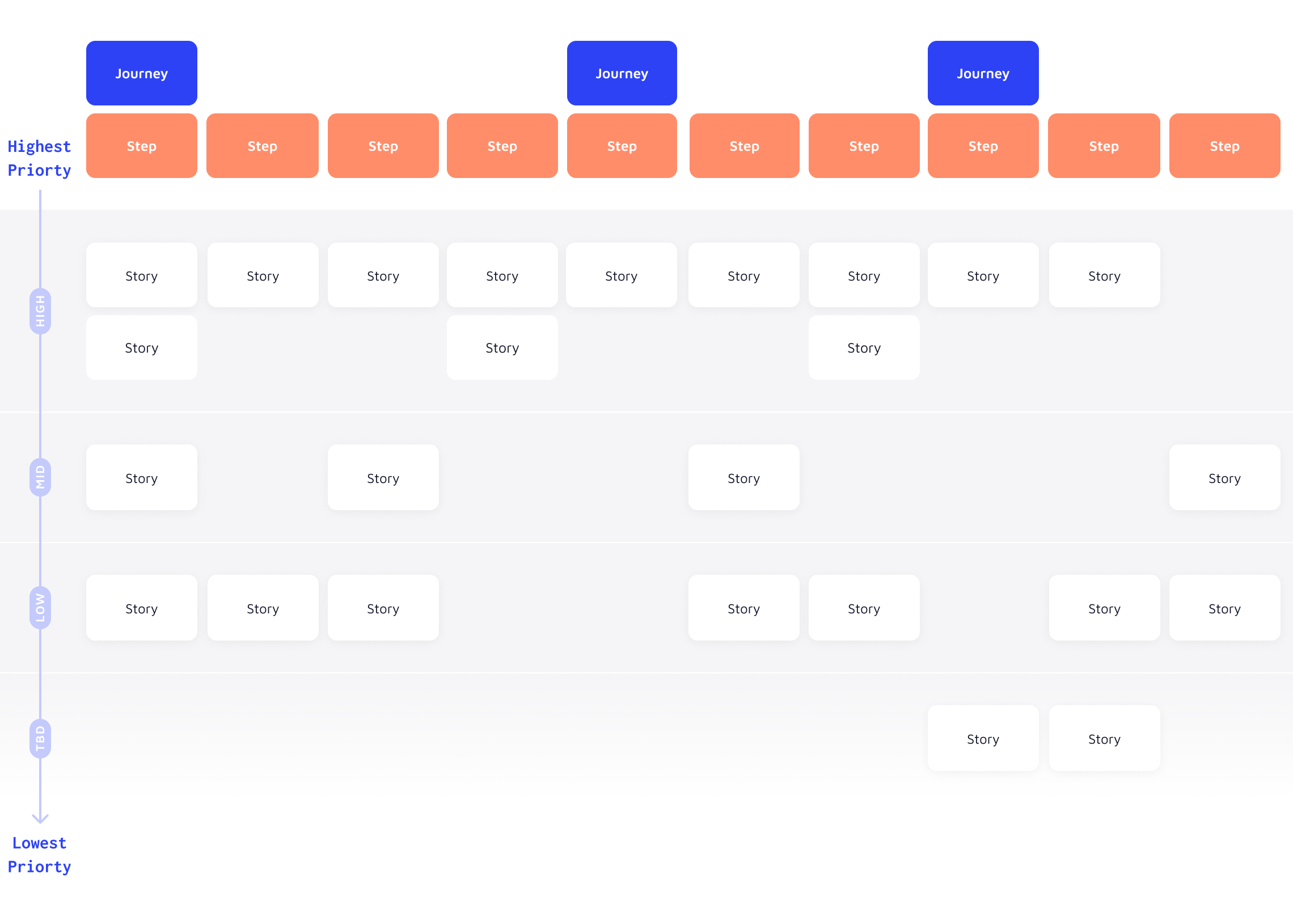
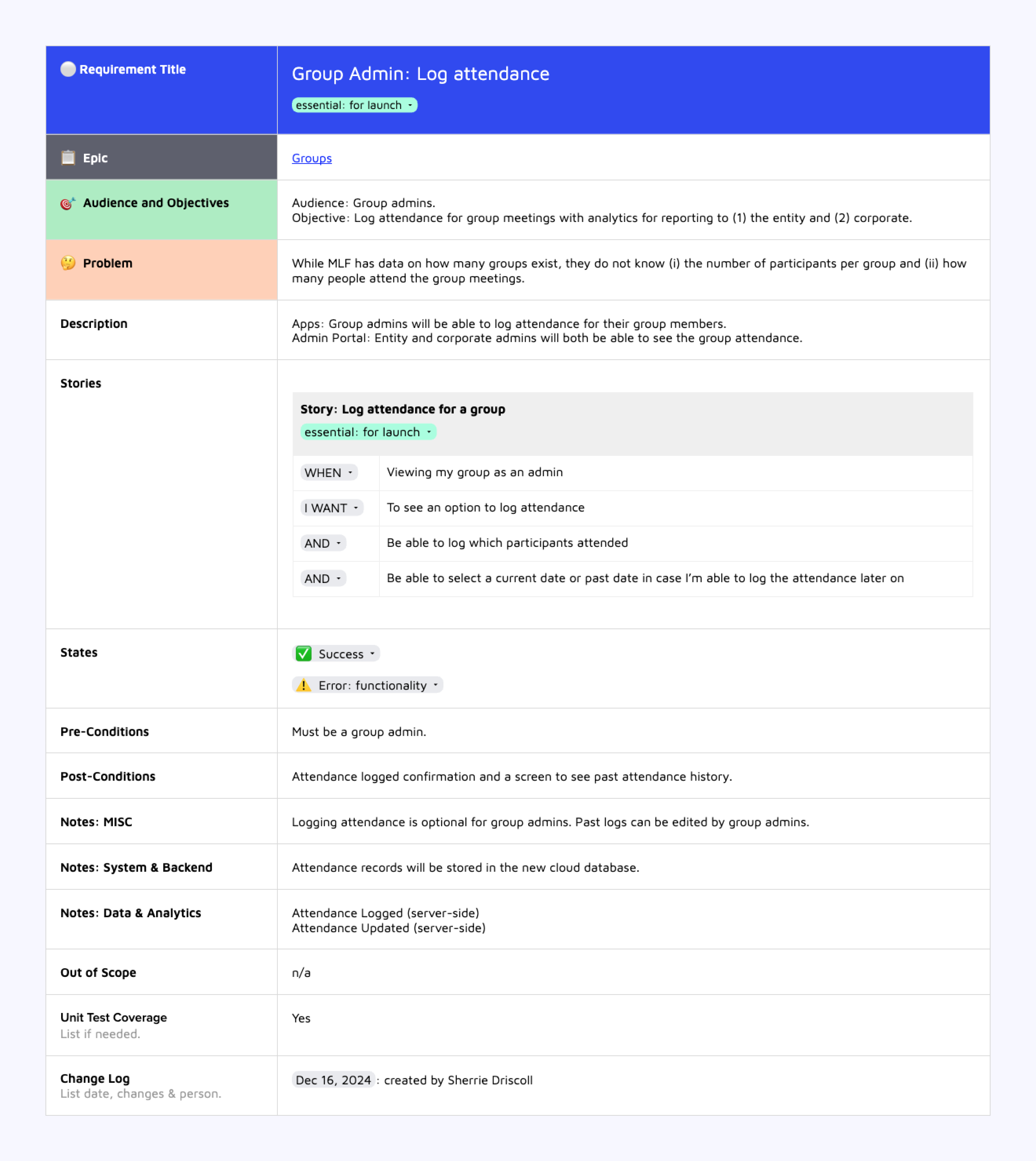
With a clear understanding of the vision and core product, the discovery phase branched out into workstreams that focused on idea brainstorming, feature mapping, user journeys, requirements definition, platform research and project scoping.
Design
The core user journeys began with information architecture goals that moved into low-fidelity design concepts and eventually high-fidelity interfaces. After iterating on the core screens, the focus shifted towards creating an atomic design system that could scale to dozens of languages on multiple platforms. These design building blocks were structured for reusability so that they could be implemented across +100 screens.
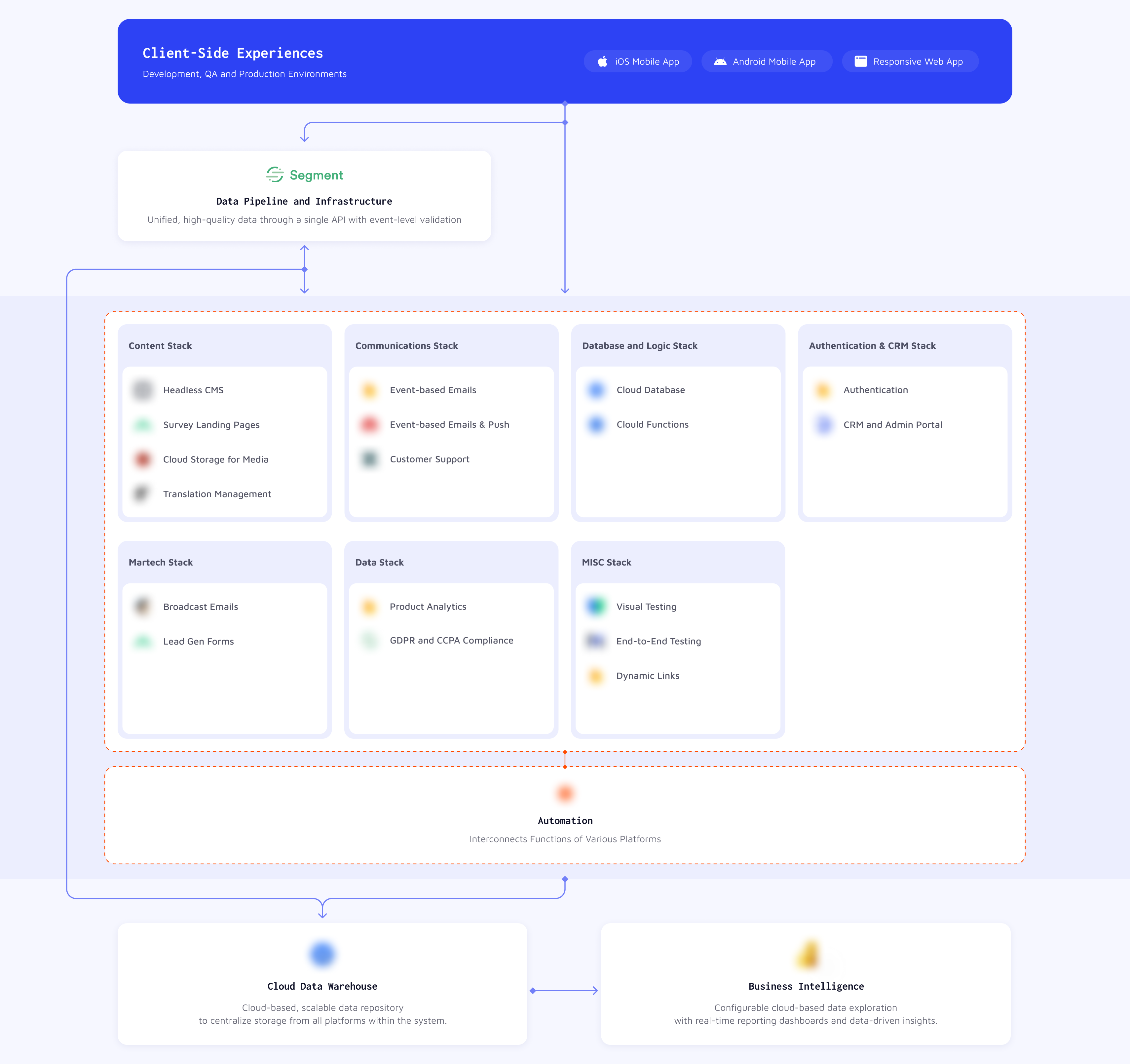
Architecture
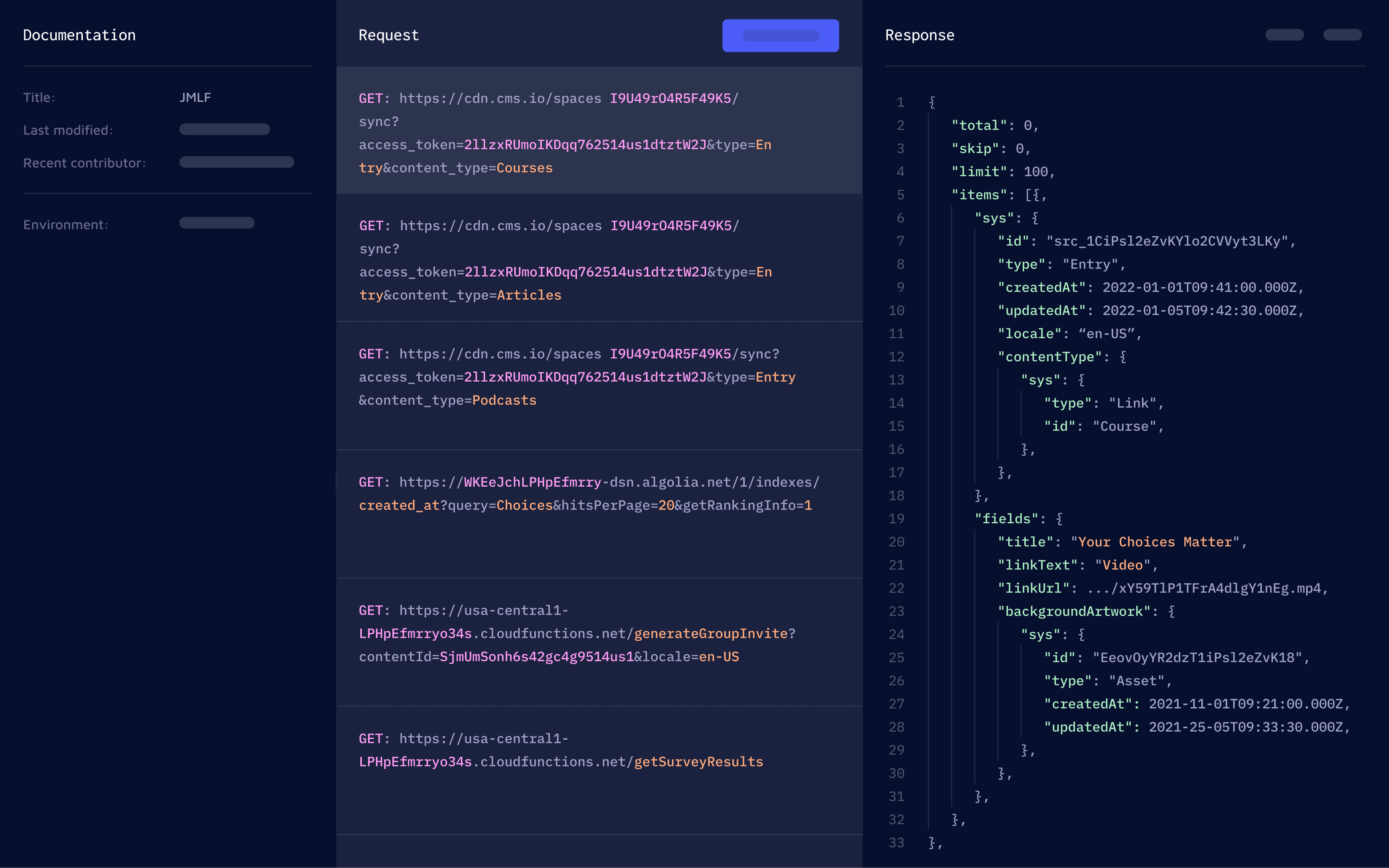
By leveraging best-of-breed technologies (where it made sense) and only building proprietary tech where essential, JMLF gained a tremendous amount of functionality. This led to a distributed infrastructure where modern, API-based platforms were integrated into a cohesive system. With the architecture mapped out, sequence diagrams and data flows helped define how features would work within the system.
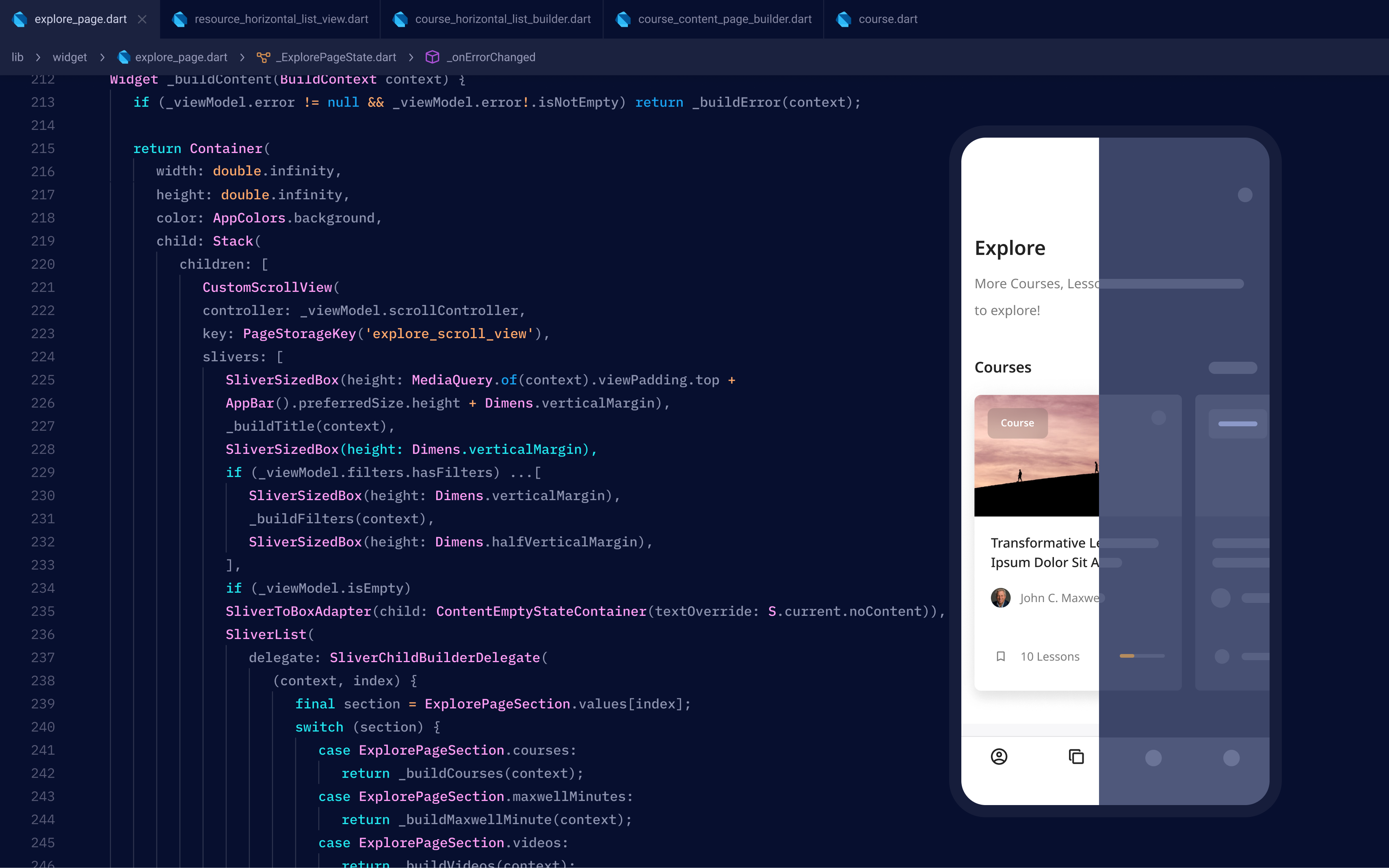
Development
The core functionality was developed with a mix of serverless functions, API integrations, webhooks, 3rd party platforms and cloud databases. The mobile apps were developed using Flutter in order to efficiently support native iOS and Android applications. The admin-focused web application and business intelligence tool leveraged existing services in order to reduce cost and gain capabilities.
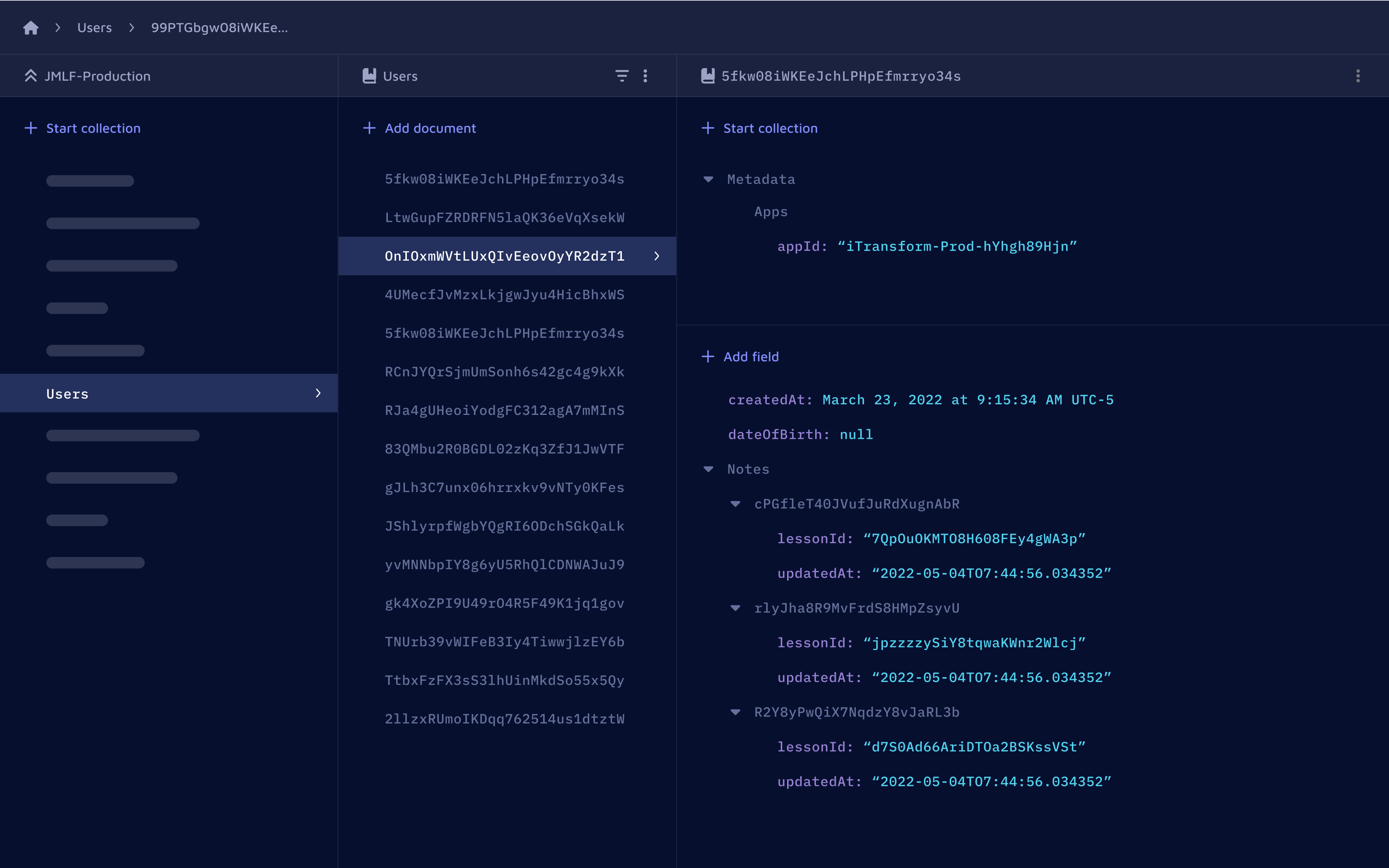
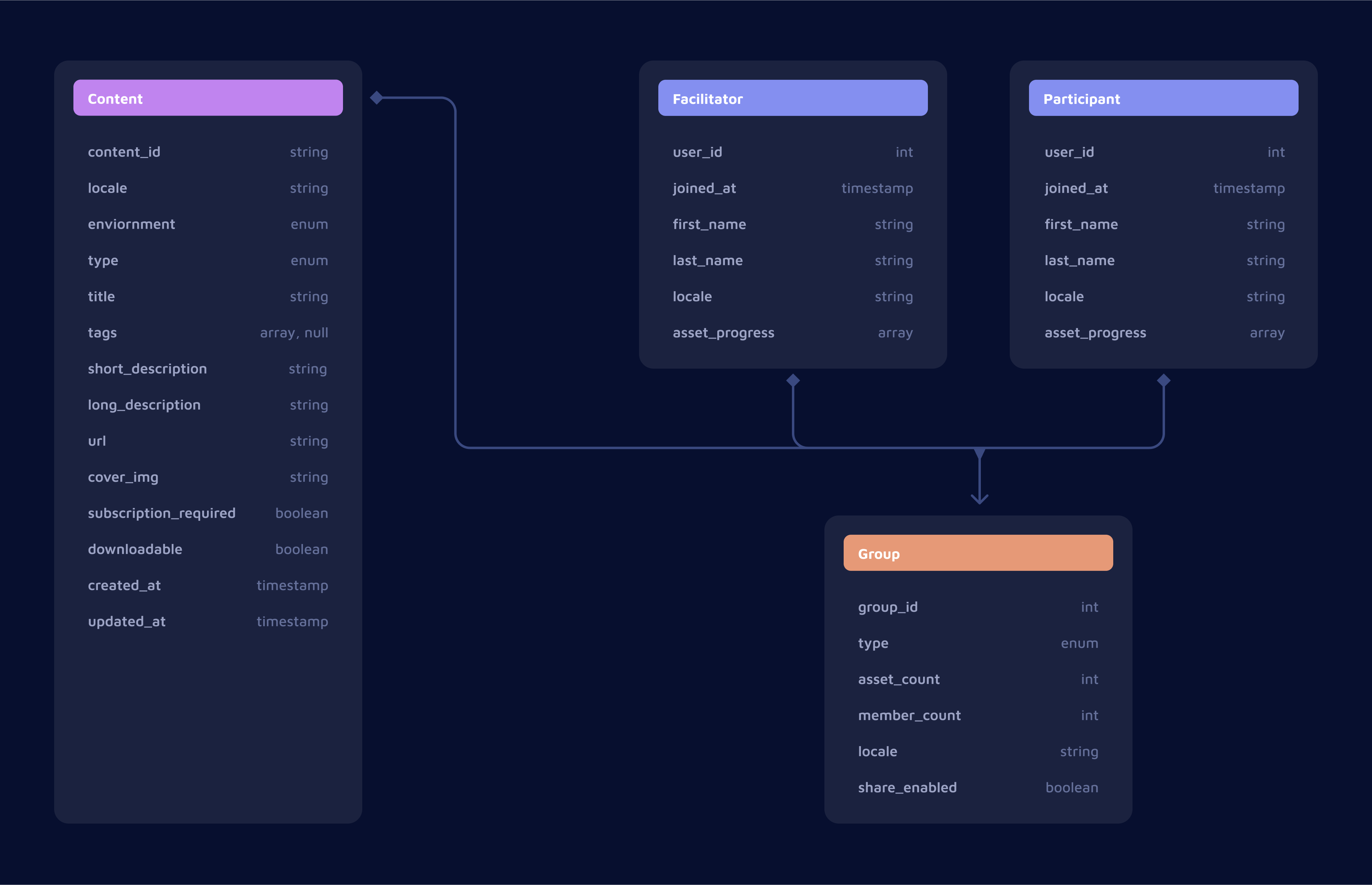
Data
In order to support clean and consistent data, the object/action framework helped establish well-structured data. And while data was spread across multiple platforms, it was routed through a data pipeline in order to become centralized into a data warehouse. This enabled data-driven reporting and insights for goals towards KYC, core product engagement, organizational KPIs, community transformation and location-specific metrics.